バクソクUIの使い方
バクソクUIへようこそ!このページでは、バクソクUIを効果的に活用する方法をご紹介します。
バクソクUIとは
バクソクUIは、日本のウェブサイトでよく見られるデザインパターンに特化したTailwindCSSベースのパーツライブラリです。30以上の高品質なパーツを無料で提供し、TailwindCSSとBootstrapの両方に対応しています。
はじめに
バクソクUIを使い始めるための手順を、HTML初心者の方にも分かりやすく説明します。以下の3つのステップに従って、簡単に始められます。
TailwindCSSまたはBootstrapを導入する
バクソクUIは、TailwindCSSとBootstrapの両方に対応しています。あなたのプロジェクトに合わせて、いずれかを選んで導入しましょう。
TailwindCSSの場合:
npm install tailwindcssまたは
<head> <meta charSet="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <script src="https://cdn.tailwindcss.com"></script> </head>Tailwindcss 公式導入ページBootstrapの場合:
npm install bootstrapまたは
<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap demo</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous"> </head>Bootstrap 公式導入ページ導入方法の詳細は、それぞれの公式ドキュメントを参照してください。
パーツライブラリを探索する
バクソクUIのウェブサイトで、利用可能なパーツを見てみましょう。必要なパーツを探し、自分のプロジェクトに合うものを選びます。
パーツは、ナビゲーションバー、ボタン、カード、フォームなど、さまざまな種類があります。各パーツのページでは、使用方法やカスタマイズ方法も確認できます。
次のステップ
これらの手順を完了したら、選んだパーツを自分のプロジェクトに組み込む準備が整います。各パーツのページにある使用方法を参考に、HTMLにコードをコピー&ペーストするだけで簡単に利用できます。
パーツの探し方
- トップページの「パーツ一覧」セクションから、必要なカテゴリを選択します。
- または、「全てのパーツを見る」をクリックして、すべてのパーツを表示します。
- 検索機能を使用して、キーワードやカテゴリでパーツを探すこともできます。
パーツの使用方法

- 使用したいパーツを選択します。
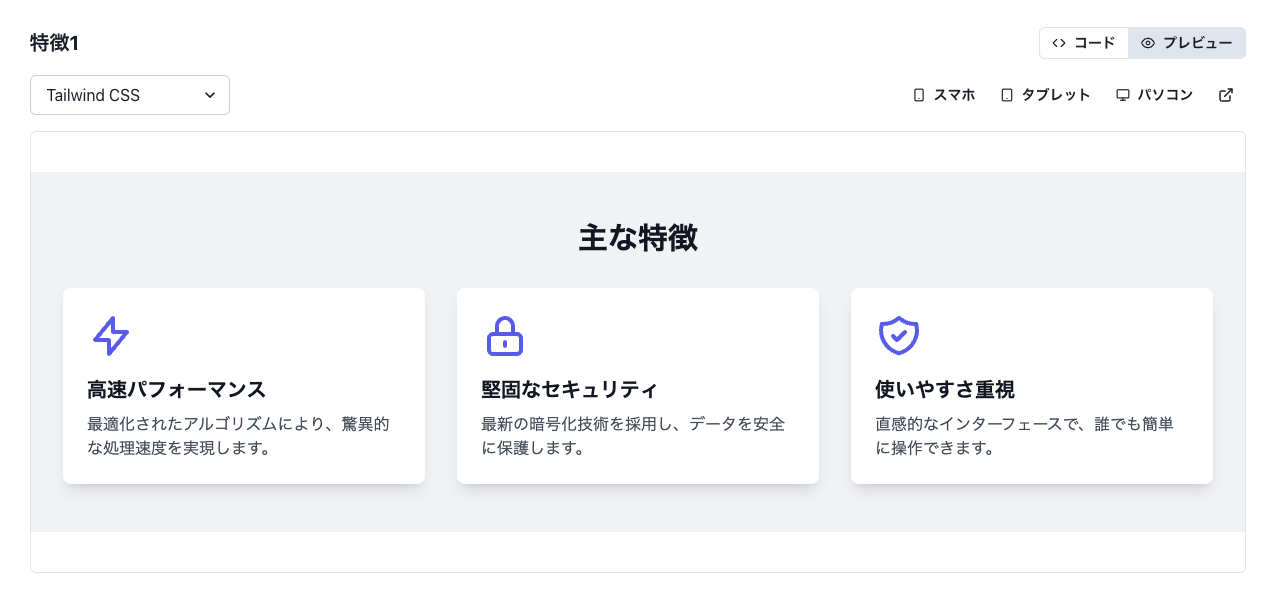
- パーツのプレビューを確認し、デスクトップ、タブレット、モバイル表示を切り替えて、レスポンシブデザインを確認します。
- 「コードを表示」をクリックして、HTMLとTailwindCSSクラスを表示します。
- コピーボタンをクリックして、コードをクリップボードにコピーします。
- コピーしたコードを自分のプロジェクトに貼り付けます。
カスタマイズ方法
- コピーしたコードを自分のプロジェクトに貼り付けた後、必要に応じてHTMLを編集します。
- TailwindCSSクラスやBootstrapクラスを変更または追加して、デザインをカスタマイズします。
- 日本語フォントは「Noto Sans JP」を推奨していますが、プロジェクトに合わせて変更可能です。
よくある質問
最新情報を受け取る
あなたの生産性をさらに向上する新着のパーツをすぐにお知らせします。 今すぐ登録しましょう。最大月に2回しか送りません。あなたのジャマはしません。
少しでも役に立ったと思ったら
SNSでシェアしていただけると励みになります!
更新頻度も上がるかもしれません。